实用方法和js基本上一样,略有不同;
jq获取的对象和js获取的对象不一样,jq获取的对象只能用jq的方法;
jQuery里面全是方法,所以都要加小括号;
jQuery所有的事件吧on去掉就上小括号,就是jQuery的方法;
显示隐藏:
$("#div1").hide(); 隐藏,浏览器中显示为display属性,
$("#div1").show(); 显示,也是display属性。
拉下收起:
.slideUp(); 由下往上收起,最后隐藏 display=none属性;
.slideDown(); 由上往下拉出,最后显示;
淡入淡出:
.fadeIn(); dispaly 和 opactity属性, 淡入
.fadeOut();dispaly 和 opactity属性, 淡出
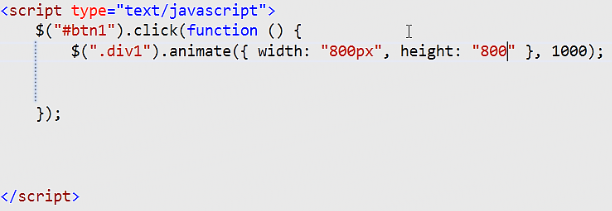
自定义动画:(渐变)
.animate({a},b,c,d) 可以只写前两个或者前三个;
a 要修改的属性;
b 多长时间执行结束
c 回调函数 执行结束后干什么

渐变色是不能通过这个直接变的,需要引用专门的jQuery.color,可以设置颜色,但是过渡色不能自己设置。
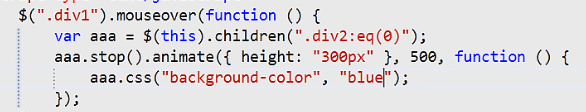
避免动画累计:
在执行动画之前,加上 .stop() 取消所有动画;这里用到了第三个参数,动画结束后把背景色改成蓝色;
.css("","")这里的属性该怎么写就怎么写,不想js一样吧“-”变成字母大写。

但是有一些动画效果也是jQuery做不了的 比如阴影 还是用js来写;